Télécharger la présentation
La présentation est en train de télécharger. S'il vous plaît, attendez

Feuilles de styles CSS Syntaxe d'application d'un style à une balise HTML : Les différents types de style : Pourquoi utiliser un style ? Possibilité étendue.
Publié parAndré Thebault Modifié depuis plus de 10 années
Présentations similaires
Présentation au sujet: "Feuilles de styles CSS Syntaxe d'application d'un style à une balise HTML : Les différents types de style : Pourquoi utiliser un style ? Possibilité étendue."— Transcription de la présentation:
1
Feuilles de styles CSS Syntaxe d'application d'un style à une balise HTML : Les différents types de style : Pourquoi utiliser un style ? Possibilité étendue du contrôle de l'affichage d'un objet, par ex. pour du texte, la balise HTML dédiée (mais obsolète) <font> ne permet que le contrôle de la police, de la taille et de la couleur. Modification facile du style s'il ne convient pas, soit pour une balise, soit pour toute la page HTML, où même tout le site. Lors du développement, on dissocie l'aspect contenu, de l'aspect "Apparence". Ainsi, on développe tout d'abord le 'conteneur' (balise HTML), puis on complète le 'contenu', et enfin on contrôle l'affichage.
2
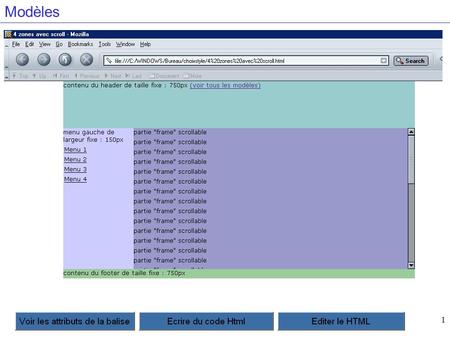
Contrôle du positionnement d'un calque
Rappel: <div> … </div> est une 'subdivision' de la fenêtre, et peut contenir tout code HTML. Nous l'assimilerons à un calque 1 <div align="justify"> novos excludat iurgia finis, est vetus atque … ...ponetur honeste. </div> <div> rien de tel que l’expérimentation et l’observation pour découvrir! 2 Gestion du positionnement: attribut style de la balise div
3
Propriétés de styles et valeurs : Position
Attention : écriture de la propriété, lorsqu'elle est utilisée en Javascript, HTML : z-index JS : zIndex
5
Propriétés de styles et valeurs : graphique
Couleur : Image :
6
Propriétés de styles et valeurs : texte
7
Propriétés de styles et valeurs : marges et bordures
8
Propriétés de styles et valeurs : autres
Apparence d'un élément (objet) HTML: propriété display Cette propriété décrit comment un objet HTML doit être représenté, visualisé (display) à l'écran. Les principales valeurs permises pour display sont: block inline none L'élément apparaît dans une nouvelle "boite", sur une nouvelle ligne L'élément est visualisé sur la même ligne que le précédent L'élément n'est plus visualisé Ex: les balises <h1>, <p> <table> Appliquée aux balises <p>, ils n'y aura plus de "retour à la ligne" et de saut "ligne suivante" Apparence du curseur: propriété cursor Contrôle l'apparence du curseur, par ex. lorsque ce dernier est au-dessus d'un élément du type lien: Les valeurs permises pour cursor sont: MIE 6 : possibilité d'associer une image au curseur.Mais le format doit être de type .cur Netscape 6 semble accepter également cette propriété, mais avec une image au format .gif Exercice: rechercher plus d'info sur cette propriété cursor, compatibilité entre navigateur, procédure, conception d'image, conversion de format gif cur, … style="cursor:url(3dgno.cur)" (des curseurs sont disponibles dans le répertoire C:\WINDOWS\Cursors)
9
Déclaration du style L'attribut style s'applique à toutes les balises HTML (ou presque toutes) Via l'attribut style dans une balise HTML : Cas particulier de la balise <span>, attention, tous les styles ne sont pas applicable, ex.: alignement du texte! Via une balise <style> dans l'en-tête du document : Via une balise <link>, où une feuille de style est associée au document HTML : Attributs rel (type de relation), href (source) et type (MIME)
10
Déclaration du style dans l'entête du document HTML, la balise <style>…</style>
TYPE MIME : le contenu de la balise style est du texte d'une feuille de style, text/css Cascading Style Sheet <html><head> <title>feuilles de style</title> <style type="text/css"> .calque1 { position : absolute ; left : 150px ; top : 150px ; width : 300px ; height : 200px ; visibility : visible ; z-index : 1; overflow : hidden } #calque2 { position : absolute ; left : 250px ; top : 50px ; width : 300px ; height : 100px ; visibility : visible ; z-index : 2; overflow : hidden } </style> </head> <body > <div align="justify" class="calque1"> novos excludat iurgia ... honeste. </div> <div id="calque2"> rien de tel que l’expérimentation et l’observation pour découvrir! </body> </html> 1 attributs type 2 définitions possibles: .nom_style { } #nom_style { } Les paramètres sont définis entre accolades { }. Choix du style, dépend de la définition: class="nom_style" id="nom_style"
11
Distinction entre class et id
12
Déclaration du style par défaut pour une balise
13
Styles appliqués en cascade
14
Notion d'héritage de style
Héritage / hiérarchie Notion d'héritage: Chaque balise HTML hérite du style de sa balise parent. Par ex., <b> est une balise sous-jacente à <body>, si body est défini avec un style italic, la balise <b> transformera un texte en gras et italique. Il s'agit alors de redéfinir le style de <b>! C'est la surcharge.
Présentations similaires
Présentations similaires